I thought it would be cool to do a user interface review of Amazon’s homepage as a user study on the top e-commerce company in the world. If you have an e-commerce site, and ever wondered what you should include on the homepage, or was curious how to optimize your homepage efficiency, check out this article as I explore the structure and features of Amazon’s homepage.
Your website’s homepage is the entry-way to your website. Your welcome mat. Your storefront. Your homepage should be used as a billboard to highlight the primary content in your website. When a user visits your website’s homepage, they should immediately understand what your website is about otherwise you risk having a high bounce rate.
Above the Fold

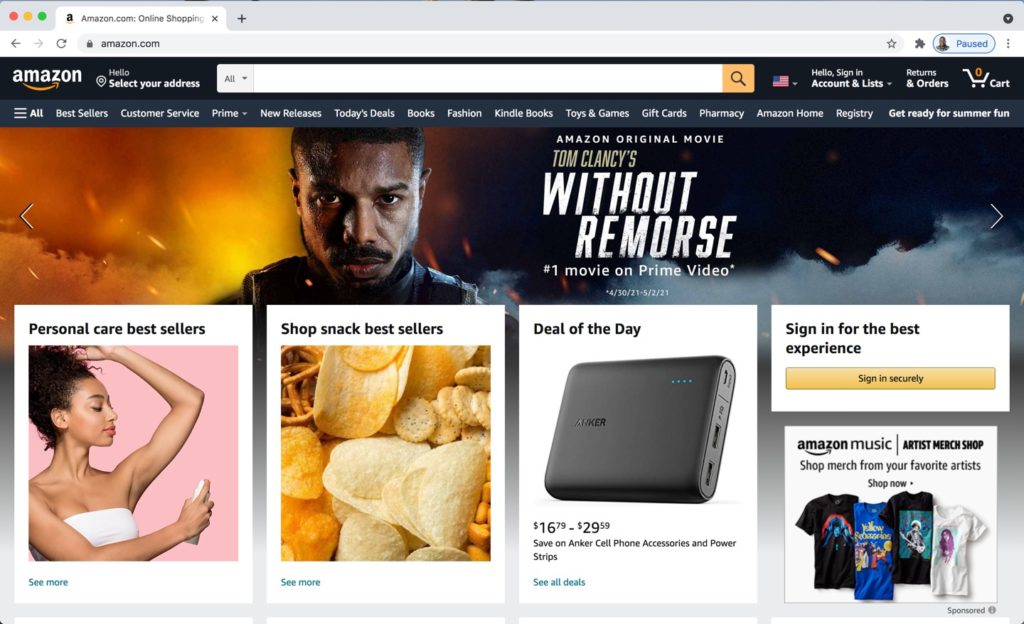
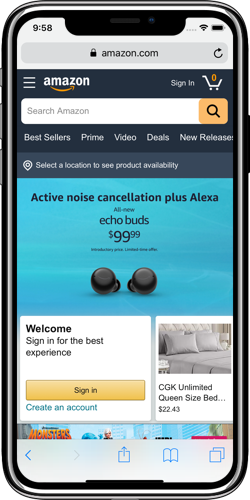
When we first visit Amazon.com on any device, the first thing to display is content that lives “above the fold”. “Above the fold” just means the first content that is visible after a page loads. It’s the content that visitors see first, and as a website owner, you want to make sure this content is optimized to capture the visitor’s attention, so they don’t leave.
As a user persona, I am a long-time visitor of Amazon, so I am familiar with the platform. When I visit Amazon’s homepage, I generally come knowing what I want, but often not knowing exactly which page the item is located. Also, if I know what type of product I want, but not necessarily what brand, then that means I need to do some exploring.
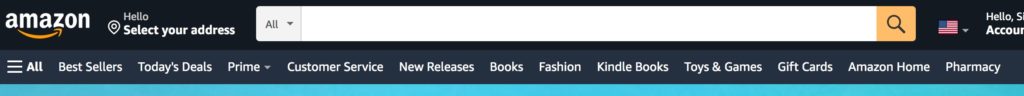
As a user who knows the category of product I want, but not the exact product, the search bar and navigation menu are my favorite two components. Search bars and navigation menus improves the user experience for exploration and make the product inventory highly discoverable. This is essential for e-commerce businesses. Amazon includes both components above the fold signaling their importance to optimize user experience, which drives sales.

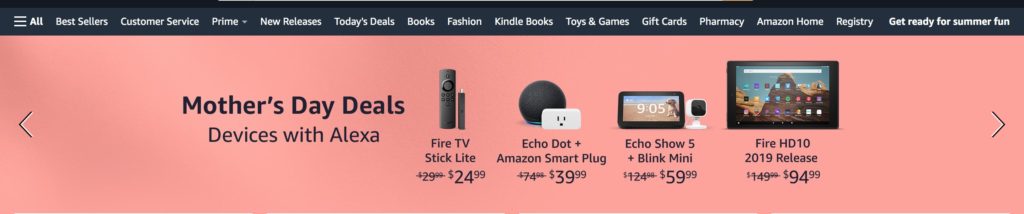
The next thing I immediately noticed was the background slideshow that exists above the fold. It typically features products Amazon is promoting, deals, and major advertisements. For a website with high traffic, a background image is great real-estate for a high priced ad.

Currently, I am not logged into Amazon. If I was actually on the site trying to buy something, then clicking on the login button at the top would have been the first thing I clicked. Most websites place login buttons in the top navigation. If your website is membership-only, then you’d have a dedicated login page like Facebook.com.

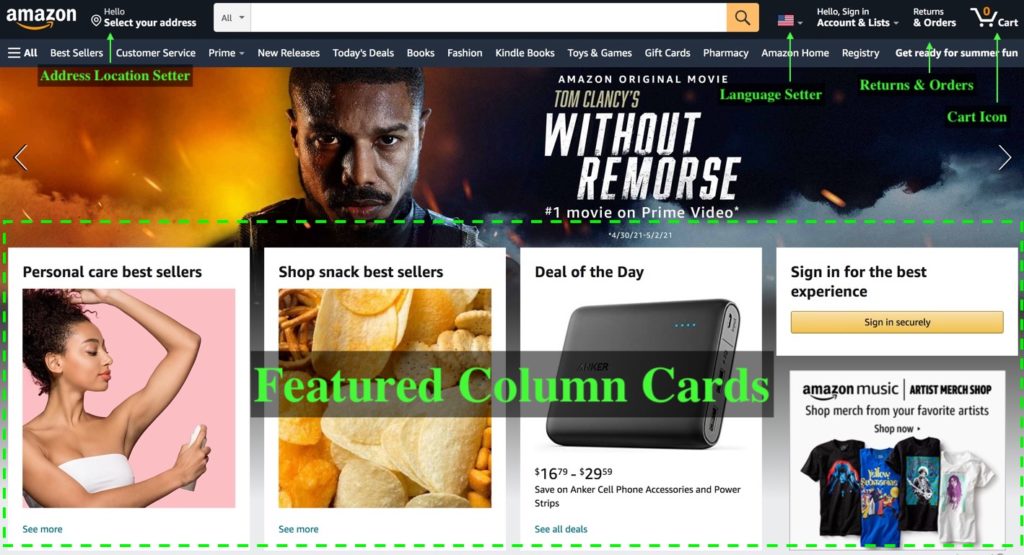
The remaining items that exist above the fold, that I have not mentioned yet are those that I normally don’t notice as a shopper:
- Featured column cards
- Address / Location Setter
- Returns & Orders
- Cart Icon
- Language Setter

One exception I have to mention is that the cart icon and language setters are very important features. For e-commerce websites, the cart icon is practically a mandatory UI component for a good user experience.
As a user, I wouldn’t pay attention to the cart icon until I have already started adding items to my cart. It is a feature that is vital, but doesn’t become important until a user starts shopping.
As for the language setter, this is an important feature if the website is not already translated into the users natural language. Amazon’s development team already built locale detection into the website, and auto-sets the website’s language settings according to the locale set by the browser. If you want your website to have global appeal, but auto-locale detection might be a feature you’d want to add.
Data-Driven Content
Let’s explore how Amazon uses data to strategically place content and products on their homepage. So, what type of data does Amazon use to sell its products?
Previous search history
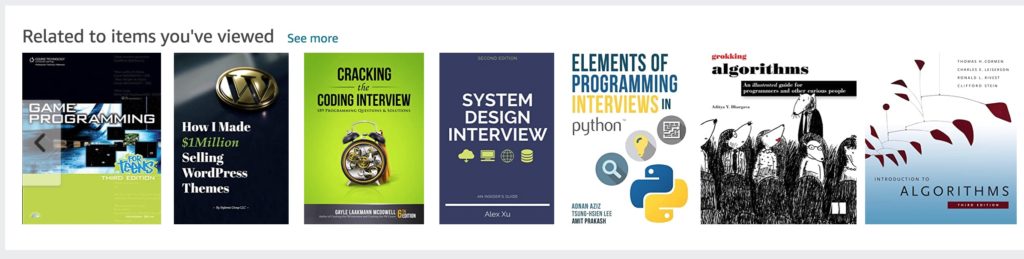
Several products I noticed on Amazon’s home page are a direct reflection of by browsing history on the website. They either are products that I have directly searched for or clicked on, but did not purchase. Amazon assumes I am interested in these category of products so they recommend them on the homepage.

User’s location
Amazon uses location data to recommend products across the entire website and not just the home page. There are several strategies to recommend products based on user location. Here are a few:
- Recommend products based on common items purchased from other shoppers who are located nearest you.
- Recommend products base of location at differing degrees of granularity: city-wise, state-wise, region-wise, and country-wise. Some products may only be available in certain cities, states, regions, or countries.
- For Amazon’s mobile app shoppers, recommend products based on places you visit in person. If you are frequenting car dealerships, clothing stores, electronic stores, etc., you may notice ads or products being recommended to you based on activities and transactions you have offline.

Time of the year (seasons and holidays)
At the time of this writing, Mother’s Day is only a few days away, so Amazon’s home page is filled with Mother’s Day related gifts, promotions, and deals. This is true for all other holidays and seasons throughout the year. It makes sense to promote swimwear and pool accessories during summer time and winter coats during Winter.

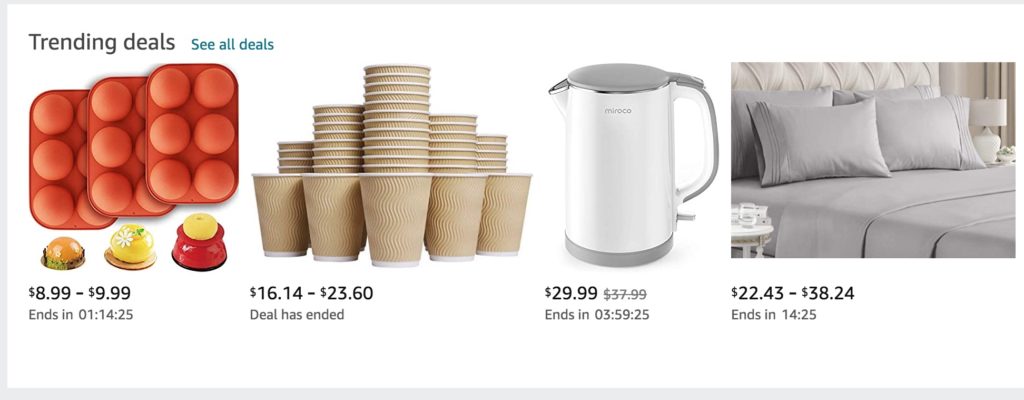
Market Basket Analysis
In retail science, market basket analysis is a statistical model that infers what types of products shoppers may be interested in based on common products that are often purchased together. For example, If 80% of shoppers always purchase soda when they buy chips, then it makes sense for a store to keep chips and soda in the same aisle.
For an e-commerce platform, if your data reveals that certain products are often purchased in groups, then this is a great opportunity to cross-sell related products on the homepage, offer in bundle deals, or to upsell at checkout.
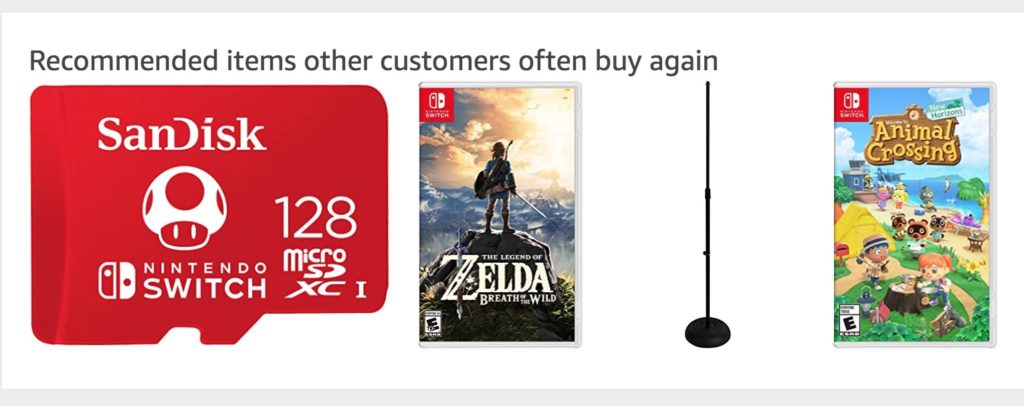
On Amazon’s product pages, they often have a section for product listings titled “Frequently bought together” or “Customers who buy that often buy this”. In the case of Amazon’s home page, they recommend items that people often buy more than once. Recommending products that customers may purchase more than once is a great sales strategy to increase a customer’s lifetime value by increasing repeat sales.

Top trending items purchased by other shoppers
Selling trendy items is one of the most common e-commerce sales strategies. When smart phones first came to market in 2007, and a lot of people were dropping them and breaking the screen, smart phone protectors and accessories became trendy to buy. In response, every electronic and cell phone store started selling smart phone protectors. Selfie-sticks were a trendy item on Amazon. Every fast-food restaurant now sells a chicken sandwich thanks to the Popeyes chick sandwich craze in 2019, which generated $20 million dollars in sales and sold out factories across the country. Trend-detection is a valuable feature to have in your e-commerce store, and Amazon does a great job at it.

This is not a comprehensive list, as I mentioned before, I do not work for Amazon, and I assume they wouldn’t share this type of proprietary information with me. This list comes from observing their homepage, and some are common data-driven e-commerce strategies.
Also, this list of data points are for logged out users. As a logged-in user, Amazon also uses my past purchases to recommend similar items or items commonly bought in-tandem with those items.
Speaking of recommendations, let’s talk about recommendation systems and how Amazon strategically recommends products to the shoppers.
Recommender Systems
What are recommendation systems?
A recommendation system is a software program that provides suggested content for the current user to engage with based on previous data collected that would imply the current user most likely would enjoy.
How do recommendation systems work?
There are many different approaches to building a recommendation system, and the most optimal approach varies depending on your platform type.
The two common types of recommendation systems are collaborative-filtering and content-based filtering.
Collaborative filtering recommends products based on past purchases, search queries, and product engagements from other users. If you are logged-in, a collaborative system will compare your past behavior on the platform to other user’s behaviors, find those users who purchase items most similar to those that you purchase, and then recommend items to you that you have yet to buy based on those similar users .
In content-based filtering, the recommendation system will suggest products to you based on your profile and previous history of interactions on the platform. This type of system will recommend similar products to those that you’ve purchased in the past and avoid recommending products that you have shown either no interest in or negative interest (e.g. a negative review).
Why are recommendation systems important for e-commerce?
For advanced e-commerce platforms, including an automated recommendation system is a great feature to have to increase sales.
In general, users are most likely to engage with content that they are interested in and ignore content of zero interest. E-commerce is not the only domain taking advantage of recommendation systems. Entertainment platforms like YouTube, Netflix, and Spotify use recommendations to suggest videos and music.
Recommendation systems are an automated way of predicting a user’s interest, and an attempt at improving the user experience by only presenting content of interest. This is highly valuable for e-commerce since you’d want shoppers to find items they most likely would purchase.
If you are running an e-commerce site that has a sparse variety of unrelated products, without a recommendation system, your e-commerce platform would display products that most users would not be interested in. This approach lacks discoverability. The user would only depend on your search and navigation features to discover products they may be interested in when browsing your store.
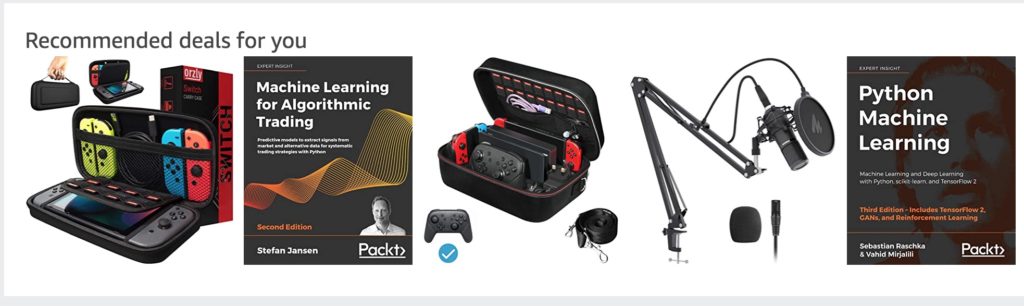
How does Amazon use recommendation systems on their homepage?
As a logged-in user you can see in the screenshot above the items Amazon recommended to me. They recommended new products that are similar to those I purchased most recently. I am a software engineer, so I buy tech related books. My last purchase was this past Christmas and I bought a Nintendo Switch for my nephew, so I am being recommended more tech books and Nintendo accessories.

This is a content-based filtering approach and is probably the easiest form of a recommendation system anyone can implement in their e-commerce store. All you would need to do is categorize your products, and when the user is logged-in, recommend items have never bought that are also in the same category as the other items the user has purchased.
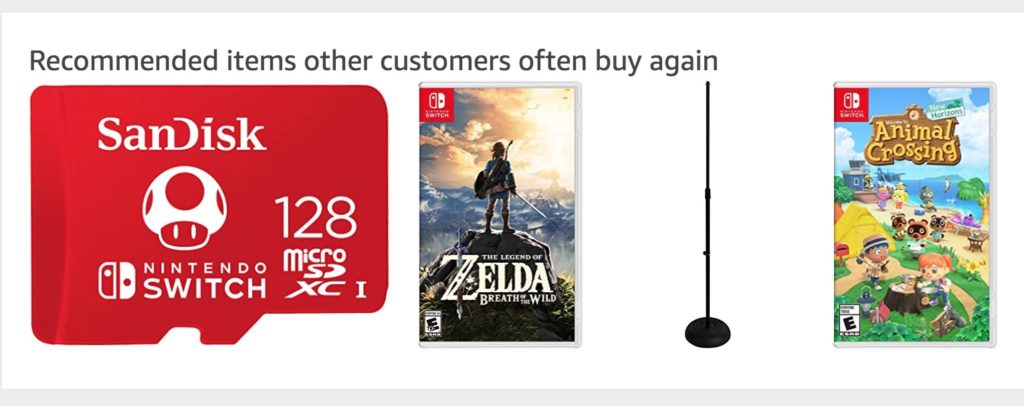
They also have collaborative filtering based recommendations on the homepage. “Recommended items other customers often buy again” suggests that this list of products are recommended based on my profile in comparison to other shoppers.

Internationalization / Localization
What is internationalization / localization?
Internationalization and localization (i18n for short) is the method of adapting software to differing languages, regional specifics, and cultural norms.
Internationalization is the process of developing software to be localized. This is an engineering practice done by software engineers.
Localization is the act of incorporating translations, locale formats, and region/locale specific text, images, and other content in the software. This process is typically done by translators.
Why is internationalization / localization important for e-commerce?
i18n is important for e-commerce platforms that want to expand to a global market. The most obvious component that needs to be localized is translating text on your website or app; however, there are plenty other comments that need to be localized beyond text translation.
For e-commerce, currency is one of the most important components that need to be localized. If you want to sell your products to countries of varying currencies, then your e-commerce store should accept locale specific currencies.
If you have specific countries that you want to expand to, think about what type of payment methods are most popular in those countries. Some countries may not accept certain credit cards that yours do or most people in that specific may use a credit card company that is not known in your country. Make sure your checkout flow has all the available payment options for your shoppers as you expand globally.
Also, based on the user’s current location, the price displayed in your product listings and checkout flow should be formatted in an accurate currency that reflects their region.
Consider the types of products you are selling, and do some research on whether or not certain products in your store have certain restrictions, regulations, taxes, and laws for selling in other countries.
These are just a few highlights of things to consider for i18n in regards to e-commerce. This is not a comprehensive list, so do some research specific to the types of products you are selling and the markets you want to enter.
Now, let’s look at how Amazon handles internationalization and localization.
How does Amazon use internationalization / localization on their homepage?
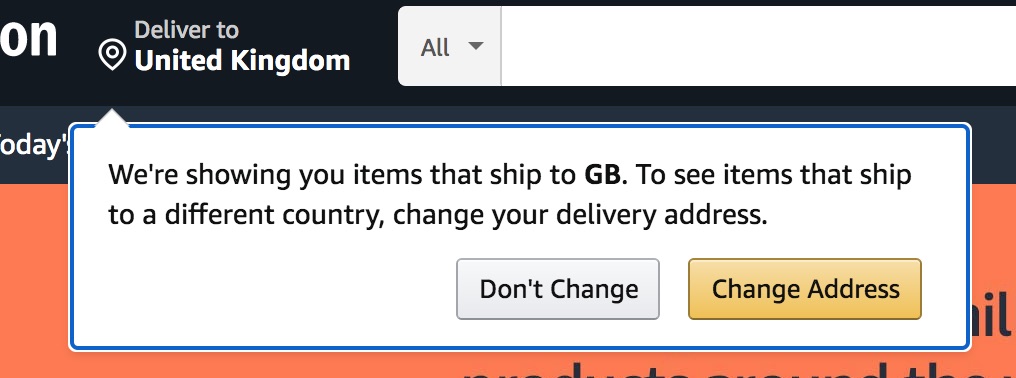
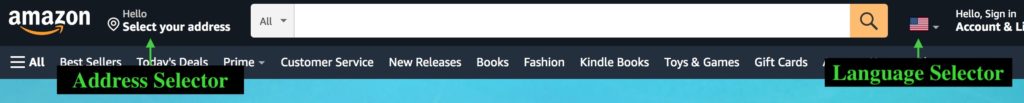
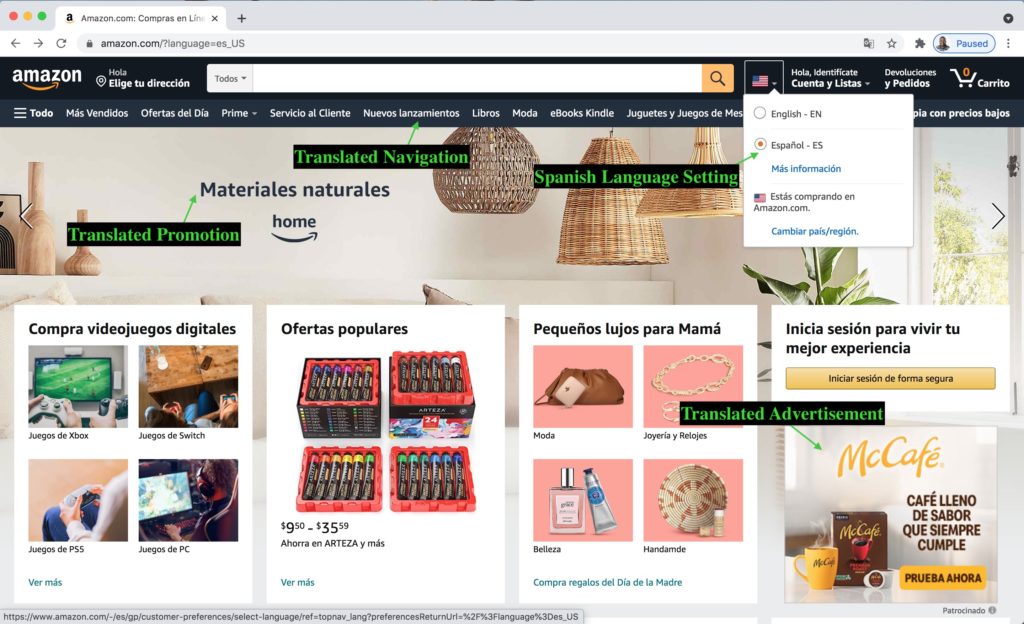
Amazon actually has two locale related components in their global header that exists above the fold: the user address selector on the left and the language selector on the right. Locale is obviously an important concern for them.

The user location selector on the left has multiple functions: it sets the default delivery address to be used in at checkout, it reveals a prompt recommending I shop from a locale specific sub-domain, amazon.co.uk (I chose the United Kingdom as my locale), it updates the language choices mentioned in language selector component, and it updates parts of the UI to around products including locale specific text and images.
The language selector translates all text, links, and images on the homepage. It even updates the ads on the page. Changing the language selector to Spanish translates all UI elements including the advertisements.

Amazon homepage and GDPR
Further on the topic of going global, I would be remiss to not mention the General Data Protection Regulation (GDPR). This is a European Union law that sets regulation parameters on how companies must handle user’s data.
Different countries, regions, and states have certain data protection and privacy laws that are vital for tech companies to be aware of, and failure to meet compliance standards could be incredibly costly.
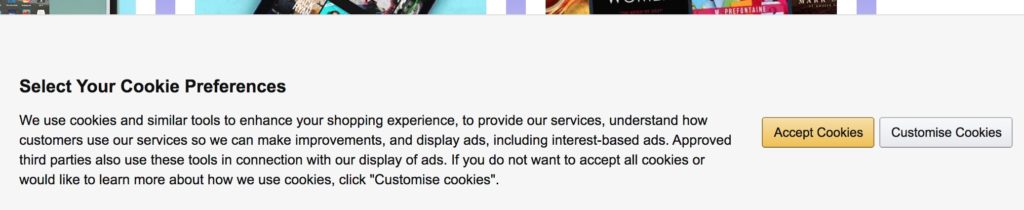
When I changed my locale to the United Kingdom, I was navigated to Amazon’s UK specific homepage. On their UK homepage, they include the cookie notification that you may have started noticing over the last few years on websites. This is because of GDPR. Websites must notify users when cookies are set on their browsers.

If you want to go global, please do research around the laws and regulations of other countries sooner rather than later. This will affect how your website should be developed. As your website grows, it will be a headache to update all of your infrastructure to be compliant.
Advertisements
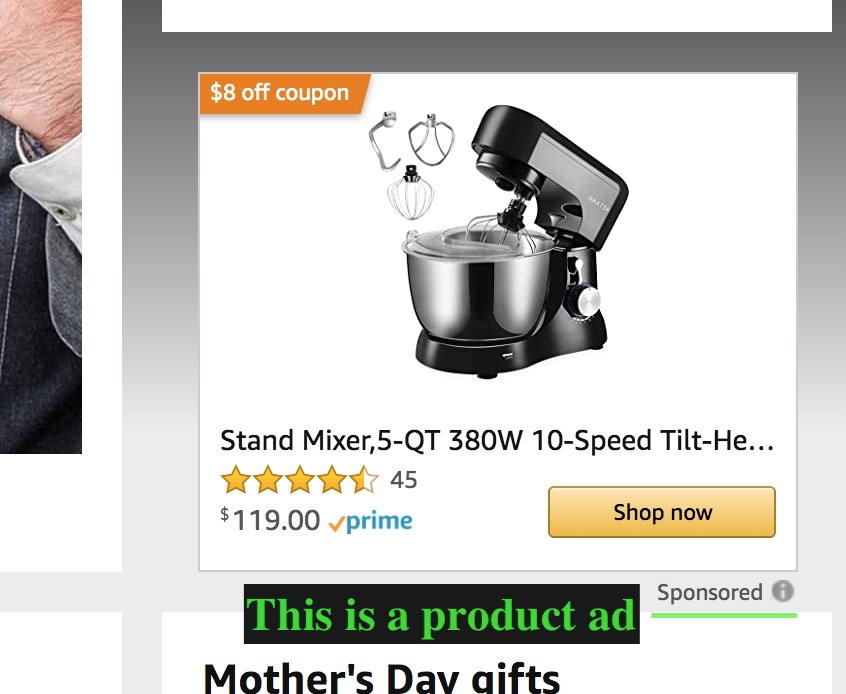
Amazon allows sellers and non-sellers to buy ads to display on their homepage. Highly valuable real-estate. There is one ad spot that is displayed above the fold.

Ads on the Amazon homepage blend well with the normal product listings. Ad driven platforms are always trying to find ways to make ads appear more natural with the normal flow of the website. This is to increase click-through rate. Amazon’s homepage is in a grid-based layout, and the ad fits-in as another grid.
Live Video Stream E-Commerce
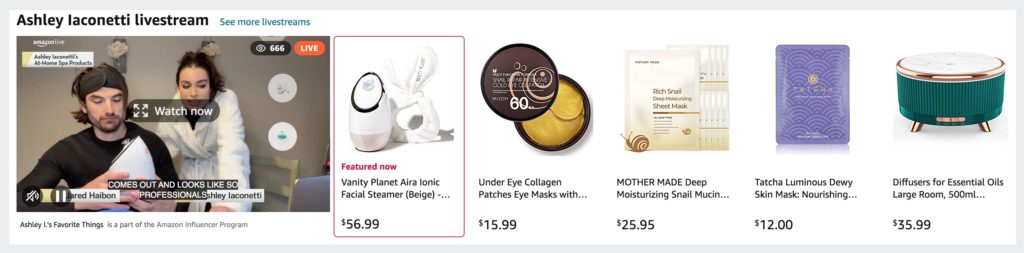
Amazon Live is Amazon’s live video stream based e-commerce platform. Sellers can give shoppers a more engaged experience by being able to speak directly to viewers and pitch the value of the product they are selling. On the side of the video stream is a product listing widget that displays the products the video streamer is selling. Like online QVC.

There is an Amazon Live video stream embedded on the homepage. This is a great way for Amazon to promote this platform as well as gives their sellers high exposure.
Desktop vs. Mobile View
These days, the majority of internet users are browsing via mobile, so it is critical for your website to be mobile friendly. Amazon’s desktop layout is a grid based view which is one of the easiest layouts to adapt to mobile.
In regards to the content and products, the same is being displayed on mobile as on desktop, but of course the layout needed to be adjusted to fit mobile.

For mobile users, I would bet Amazon is collecting data based on location if you are using their mobile app.
The key takeaway is if you want to have optimal sales, make sure your e-commerce store is as user friendly on mobile as on desktop.
Conclusion
List of components happening on the Amazon homepage
- Data Collection
- Data-Driven Product Promotion
- Geo Locale
- Internationalization / Localization
- Recommender System
- Advertisements
- Search
- Navigation
- Discovery
That concludes this review of Amazon’s homepage. We covered a lot of topics. Amazon’s homepage may appear like a simple webpage on the front-end, but trust me, there is a ton of complexity, data, and resources powering their homepage. I only highlighted features and components that I noticed from observation, but I am sure there are a lot of other elements I am unaware of that Amazon has built into their homepage.
This was my first platform/product review. It was fun, and I will do more in the future. If you want to stay in-the-loop for future platform reviews, sign up for the newsletter. Also, feel free to send a note via social media if you have any recommendations for other platforms and tech companies you want me to review.